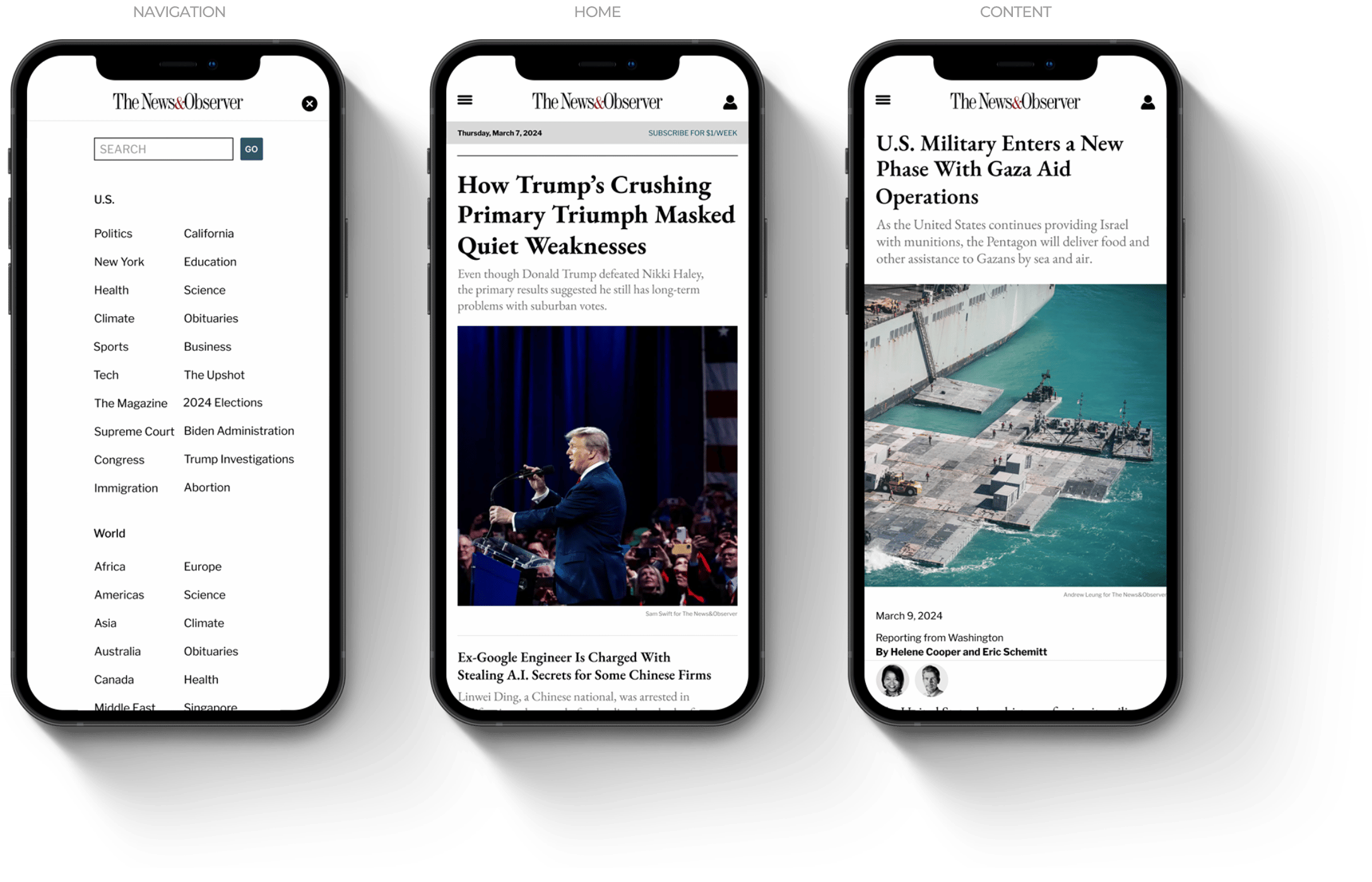
The News & Observer
UI/UX Design

INTRODUCTION
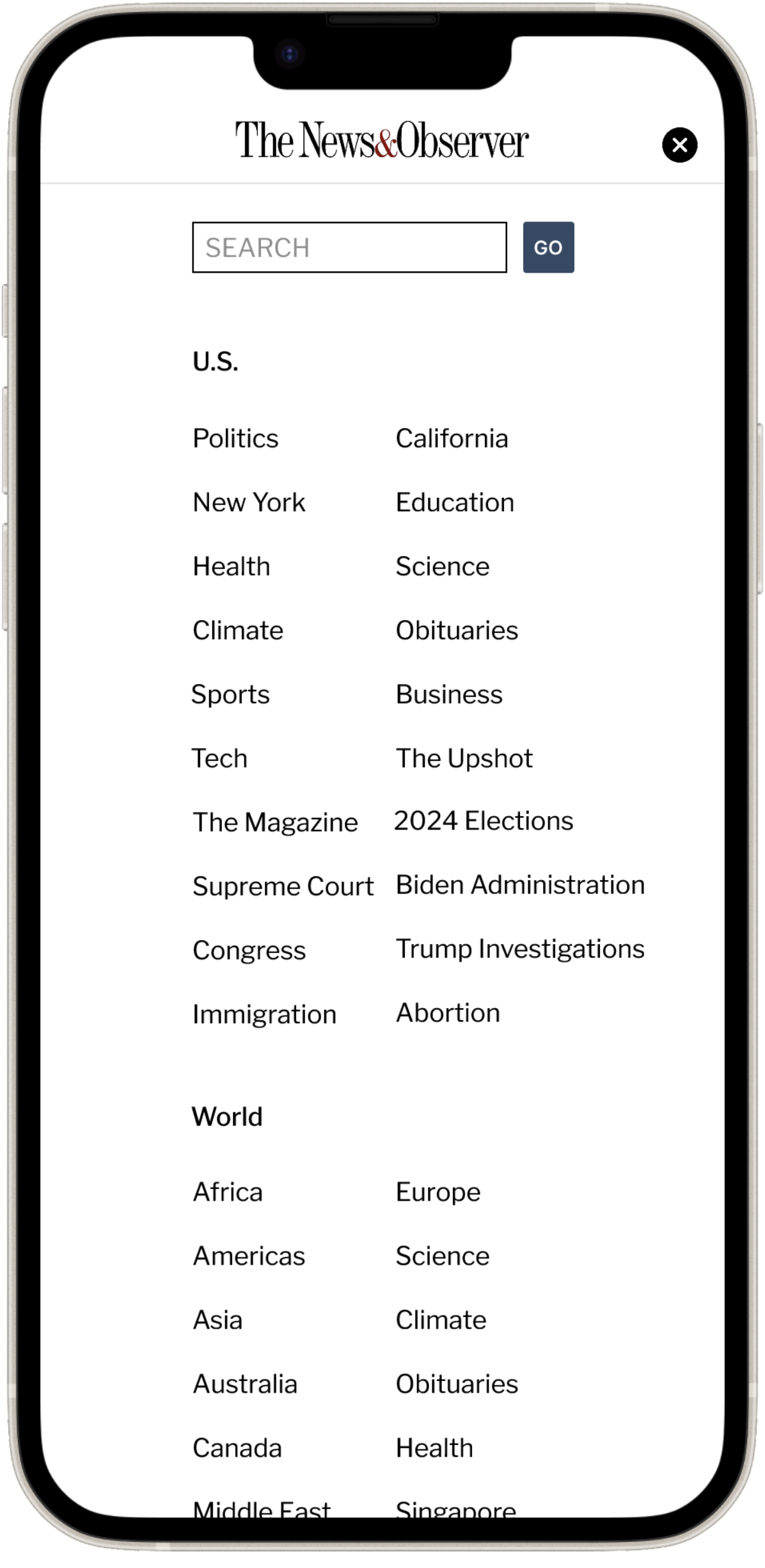
The News & Observer is a design-led initiative focused on creating a media news website that enables users to quickly and efficiently navigate the content they seek. The project emphasizes a clear and engaging content hierarchy, clean typography, and a user interface that delivers a thoughtful and seamless user experience.
MY ROLE
This is a self-initiated project in which I designed the media news website from the ground up, managing all aspects from product scoping and user flows to wireframes, design finalization, and rapid prototyping. Additionally, I conducted user research to produce viable ideas and solutions to potential problems.
PROJECT DELIVERABLES
Wireframes, Final Design, Prototypes
TIMELINE
March 2024 - April 2024 (One month)
PROJECT SCOPE
1 UI/UX Designer
TOOLS
Figma, Adobe CC, Canva